Raksta lasīšanai nepieciešamais tehnisko zināšanu līmenis: ⭐⭐⭐⭐⭐ (zems)
Neatkarīgi no tā, vai sperat savus pirmos soļus IT pasaulē, vai tā ir ikdienas sastāvdaļa, veiksmīga rezultāta stūrakmens ir cieša sadarbība starp klientu un izstrādes komandu. Savukārt labāku iesaisti un sadarbību veicina izpratne par procesiem.
Lai gan nereti tiek uzskatīts, ka UI/UX izstrāde ir IT projekta “jautrākā” daļa un saldais ēdiens, ir vērts iepazīties ar detalizētu dizaina izstrādes procesu, jo tā var savlaicīgi apzināt un risināt būtiskus jautājumus par vēlamo funkcionalitāti, vēl nesākot programmēšanas darbus, tādā viedā ietaupot gan laiku, gan budžetu.
Lai gan katram projektam ir unikāls raksturs un iezīmes, rakstā apkopotā informācija sniegs nelielu ieskatu par dizaina izstrādi, tā posmiem un svarīgākajiem atslēgas vārdiem.
Kas ir UI/UX dizains un kāpēc tas ir nepieciešams
Dizaina izstrādes (UX/UI) galvenais mērķis ir radīt veiksmīgu WEB risinājuma vai mobilās aplikācijas lietošanas pieredzi, kas ir skaidra, loģiska, vizuāli pievilcīga un bez piepūles lietotāju izved cauri visām veicamajām darbībām. Veiksmīgi izstrādāts UX un UI radīs iespaidu par uzticamu, autentisku un kvalitatīvu digitālo produktu, kas vieglāk ļaus sasniegt jūsu biznesa mērķus.
UX (User Experience) jeb lietotāja pieredze un UI (User Interface) jeb saskarne ir pirmie termini, ar kuriem nepieciešams iepazīties, iesaistoties WEB dizaina projektā. UX dizains koncentrējas uz lietotāja mijiedarbību ar sistēmu, mājas lapu vai aplikāciju, un tā mērķis ir padarīt risinājuma lietošanu vienkāršu, loģisku un patīkamu. Savukārt UI dizains atbild par risinājuma vizuālo daļu, tā atbilstību zīmolam un aktuālajām tendencēm.
Dizaina izstrādes projekta soļi
WEB dizaina izstrādes procesu var iedalīt sešos galvenajos soļos. Soļu apjoms un kārtība var mainīties atkarībā no projekta un tā vajadzībām.
- Projekta definēšana un plānošana
- Izpēte un analīze
- Tehniskais dizains (wireframing)
- GrafiskaisVizuālais dizains
- Lietojamības testēšana
- Kvalitātes kontrole (tai skaitā pēc risinājuma pabeigšanas)
Projekta definēšana un plānošana
Projekta definēšana un plānošanaplānošana un definēšana ir kā veselīgas augsnes sagatavošana pirms dizaina izstrādes uzsākšanas. Paveiktie sagatavošanās darbi palīdzēs projektam veiksmīgi virzīties uz priekšu līdz tā noslēgumam.
- Izstrādes izmaksas - UI/UX dizaina izstrādes vērtējums rodas, ņemot vērā klienta prasības, kas var būt aprakstītas tehniskajā specifikācijā, darba uzdevumā vai tikt pārrunātas tiekoties. Rezultātā rodas ar klientu saskaņota dizaina izstrādes tāme. Tāmes piemērs.
- Izstrādes darbietilpība (scope) - Kopā ar tāmi tiek noteikta projekta darbietilpība. Ņemot vērā izmaksas un veicamos darbus, tiek definētas projekta aktivitātes, nodevumi, kā arī konkrēts izpildes laika grafiks.
- Projekta mērķi, uzdevumi un atbildības sfēras - Uzsākot projektu, tiek saskaņoti projekta mērķi, vēlamais gala rezultāts, tiek definētas projekta lomas un atbildības sfēras. Lai fiksētu pieņemtos lēmumus un veicamos uzdevumus, tiek izmantoti dažādi pārvaldības rīki, piemēram, JIRA, Confluence un citi pēc vienošanās.
Izpēte un analīze
Izpētes un analīzes posms ir nepieciešams, lai padziļināti izprastu projekta biznesa vajadzības un dizaina komanda varētu piedāvāt atbilstošus risinājumus.
- Intervijas ar lietotājiem un klientu - Projektu uzsākot, tiek veiktas intervijas ar risinājuma / pakalpojuma / produkta esošajiem un/vai potenciālajiem lietotājiem. Kopā ar klientu tiek definēta risinājuma mērķauditorija, identificēti primārie un sekundārie lietošanas scenāriji.
- Esošā (un konkurentu) risinājuma izpēte un analīze - Tiek viekts esosā risinājuma (ja tāds ir) audits, konkurentu izpēte, izskatīti labie un sliktie industrijas piemēri.
- Google analytics / Hotjar un citu rīku vai datu analīze - Tiek veikta datu analīze, ja tāda ir pieejama. Plānojot projektu savlaicīgi, eksistējošam risinājumam analītikas rīkus ieteicams ieviest vismaz 3 mēnešus pirrms dizaina izstrādespirms dizaina izstrādes posma, vismaz ~ 3 mēnešus iepriekš, lai ievākto datu kopums būtu pietiekami liels objektīvu secinājumu veikšanai.
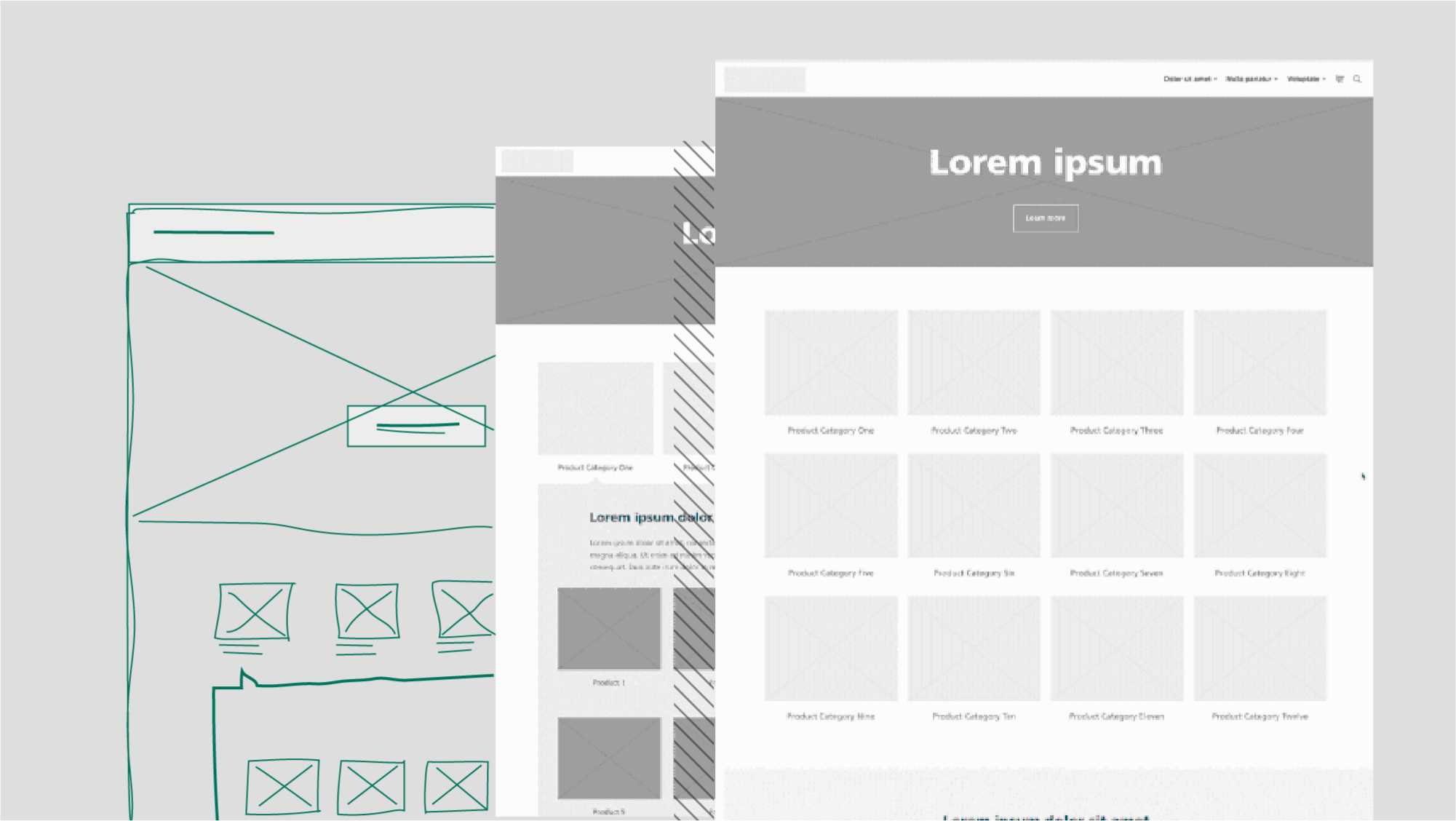
Tehniskais dizains (wireframes) un datu struktūra
Tehniskais dizains (wireframes) UI/UX dizainā ir būtisks solis, kas sevī ietver digitālā risinājuma datu struktūru, satura bloku un to izkārtojuma shematisku vizualizāciju.
- Risinājuma saturs un lapas karte (sitemap) - Lapas karte satur informāciju par visām risinājuma iekšlapām / ekrāniem un struktūru. Vizuāli lapas karte tiek attēlota kā “koka” diagramma, kas parāda hierarhisko struktūru.
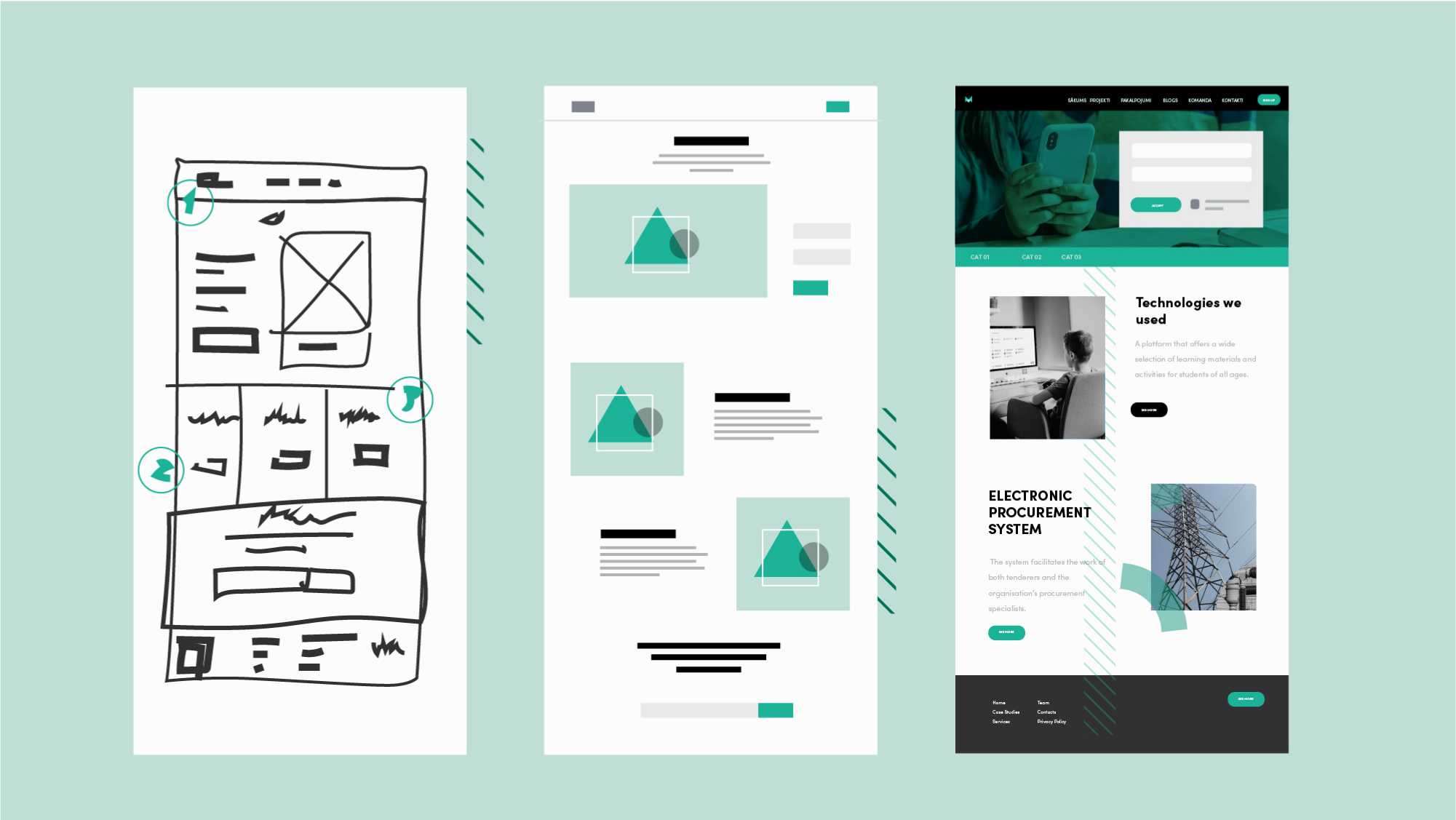
- Tehniskā dizaina skices - Izstrādes laikā, ņemot vērā projekta prasības un klienta komentārus, tiek noteikts, kādi funkcionāli saskarnes elementi un bloki būs nepieciešami gala risinājumā.
Tehniskā dizaina skices (wireframes) var būt dažādas pakāpes gatavības līmeņa, piemērs:
Grafiskais dizains
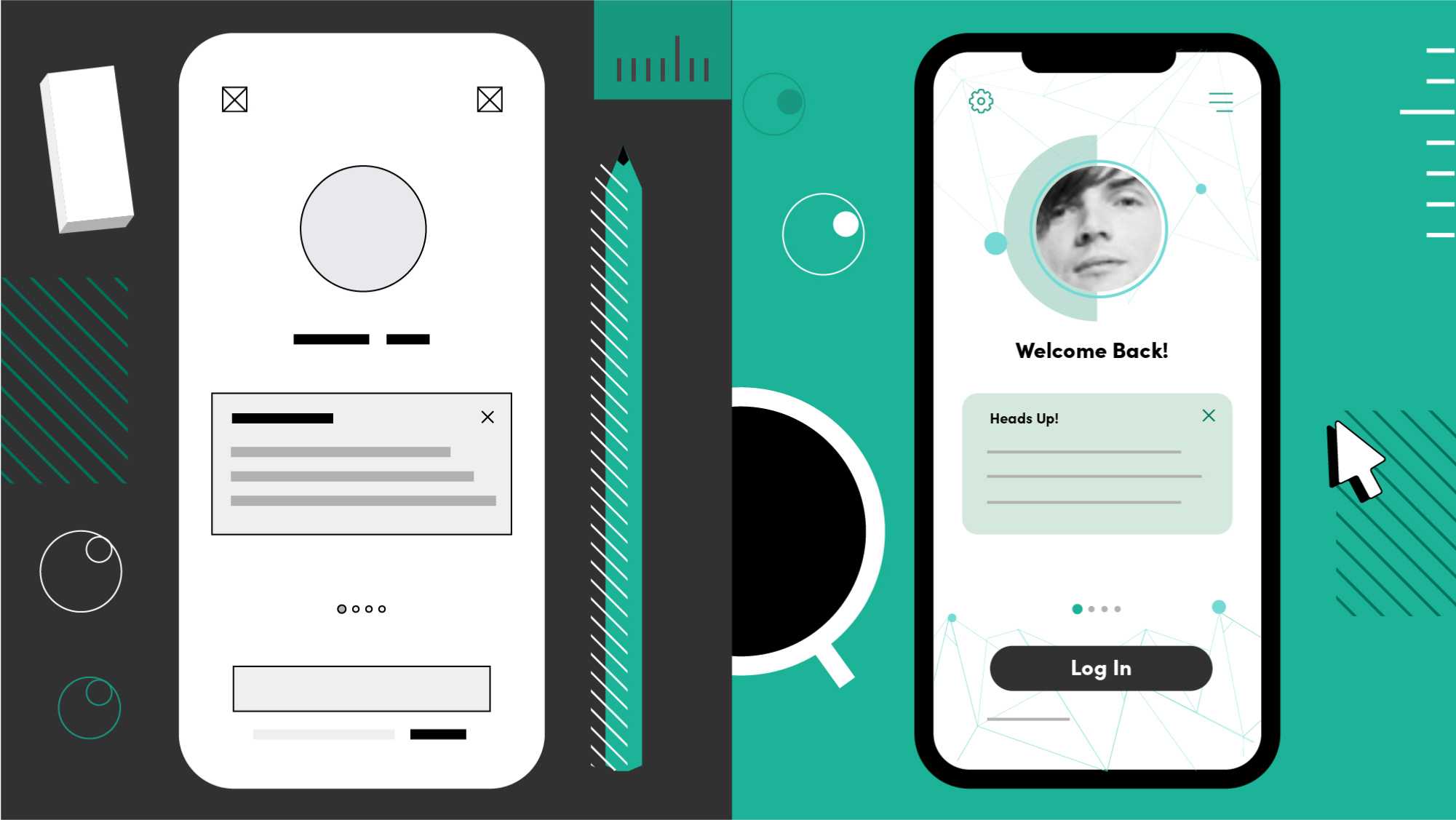
Kad radusies skaidra izpratne par risinājuma funckionalitāti, struktūru un saturu, sākas darbs pie vizuālā noformējuma. Grafiskā dizaina (UI) izstrādes laikā funkcionalitāte, kas ir definēta, izstrādājot tehniskā dizaina skices, tiek noformēta vizuāli.
- Risinājuma identitāte - UI dizaina izstrādes laikā tiek ņemta vērā klienta zīmola grāmata, uzņēmuma stils un citi norādījumi par vēlamo vizuālo attēlojumu un gala rezultātu.
- Dizaina (vizuālās) skices - Izvēloties atbilstošus līdzekļus - fontus, krāsas, ikonas, ilustrācijas, animācijas - tiek veidotas dizaina skices, kas, ņemot vērā iepriekšējos soļos iegūto informāciju, attēlos sistēmas galējo vizuālo risinājumu.Grafiskā dizaina (UI) izstrādes laikā funkcionalitāte, kas ir definēta, izstrādājot tehniskā dizaina skices, tiek noformēta vizuāli, izvēloties atbilstošus līdzekļus - fontus, krāsas, ikonas, ilustrācijas. Tiek piemeklētas atbilstošas animācijas piemērs
- Prototips - Prototips ir … un tas nodrošina interaktivitāti un ērtu pārslēgšanos starp dažādiem skatiem un formām, šādā veidā lietotājiem sniedzot maksimāli pietuvinātu pieredzi gatavam risinājumam. Dizaina prototipus svarīgi apskatīt uz tādām ierīcēm, kādās risinājums tiks izmantots, tādā veidā panākot reālu priekšstatu kā sistēma strādātu, piemēram, adaptīvā (responsive) vai aplikācijas versijā.
Piemērs:
Lietojamības testēšana
Lietojamības testu mērķis ir analizēt lietotāju pieredzi un viedokli par izveidoto UI/UX dizaina risinājumu, tā struktūru, kā arī pārbaudīt izpratni par informācijas lasāmību un izmantotajiem terminiem.
- Lietošanas scenāriji un testētāju grupas - Pirms lietojamības testu veikšanas tiek definēti lietošanas scenāriji (biežāk veiktās darbības risinājumā), testu darba uzdevumi, kā arī piesaistīti testētāji atbilstoši risinājuma mērķauditorijai.
- Testēšana - Izmantojot atbilstošus testēšanas rīkus, tiek veikta testēšana (individuālie testi, fokusa grupas u.c.) un fiksēti testu rezultāti.
- Rezultātu analīze - Tiek apkopoti un analizēti dati, kas iegūti lietojamības testu laikā. Balstoties uz datu analīzē iegūtajiem rezultātiem, tiek sniegti priekšlikumi un veiktas korekcijas.
Kvalitātes kontrole
Lai izstrādātais dizains izskatītos labi ne tikai “uz papīra”, pie tā ir jāpiedomā tālākajos projekta posmos un pie risinājuma attīstības.
- Sadarbība ar programmatūras izstrādes komandu - Rezultāts, kas iegūts UX/UI dizaina izveides laikā, tiek pārrunāts ar programmatūras izstrādes komandu un tiek nodoti darba faili. Izstrādes procesa laikā dizaina komanda atbild uz izstrādātāju jautājumiem un pārskata, vai rezultāts atbilst izveidotajam dizainam.
- Lietojamības un dizaina audits - Pēc noteikta laika (1-2 gadi), kad risinājums ticis pielietots dzīvē, ir vēlams veikt lietojamības auditu, aprunāties ar lietotājiem – cik ērti programmatūru ir izmantot, vai kaut kas sagādā jautājumus vai grūtības. Tāda veidā iegūstot atgriezenisko saiti, var veikt uzlabojumus.
Biežāk uzdotie jautājumi
- Vai programmētājs pats nevar salikt vajadzīgo dizainu (mana sistēma nav vizuāla, ir tikai tabulas)
- Kas ir vajadzīgs no manis (klienta puses)
- Vai dizaina izstrādē var rasties papildus izmaksas
- Cik ilgs laiks vajadzīgs dizainam
- Vai var programmēt un zīmēt dizainu vienlaicīgi
- Ar ko dizaineris(unikāls dizains) ir labāks par dizaina sistēmu, UI kitu
- Vai es varu nākt ar savu dizainu / dizaineri
- Kas jāņem vērā izvēloties dizaina komandu